一、“0元购”活动
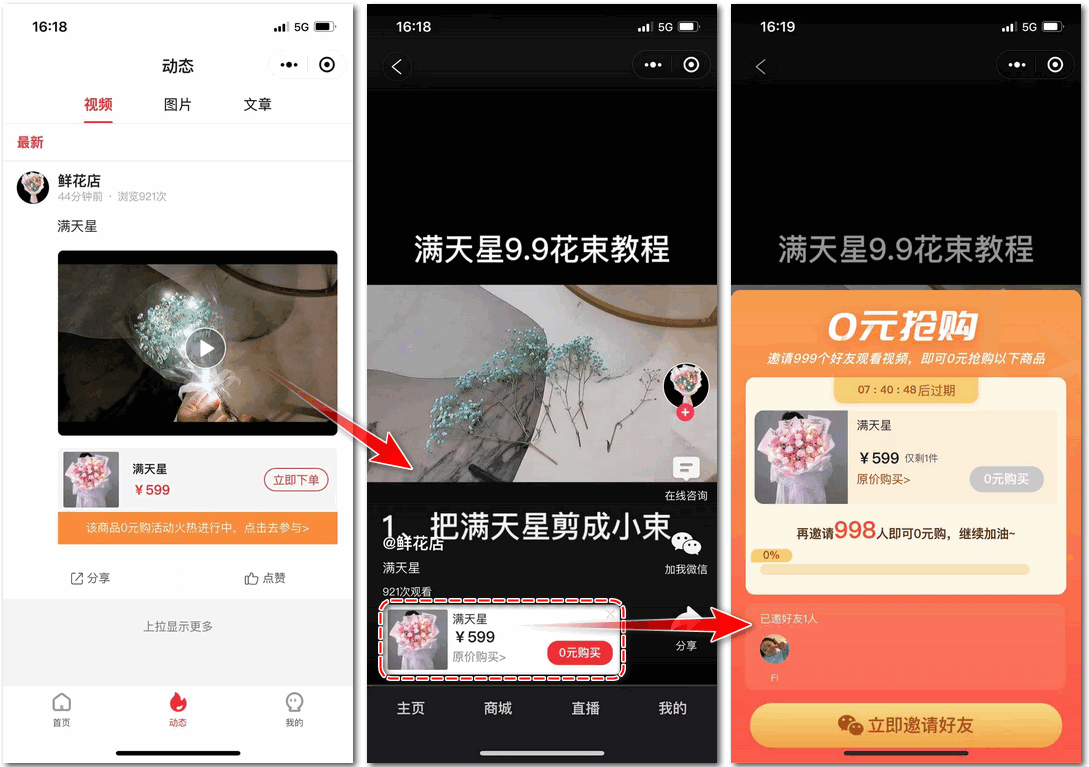
用户通过转发邀请好友观看视频,成功邀请 1 个好友,已邀好友数+1,邀请好友数达到一定条件后,即有资格以 0 元价格购买当前视频所关联的商品。以此吸引用户转发视频,观看视频,进行视频裂变引流。
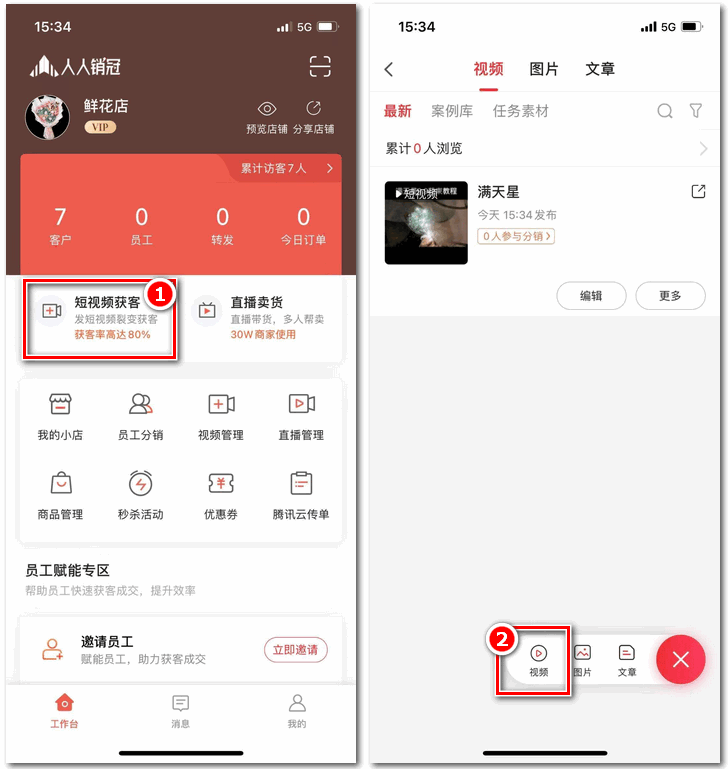
1、发布0元购活动
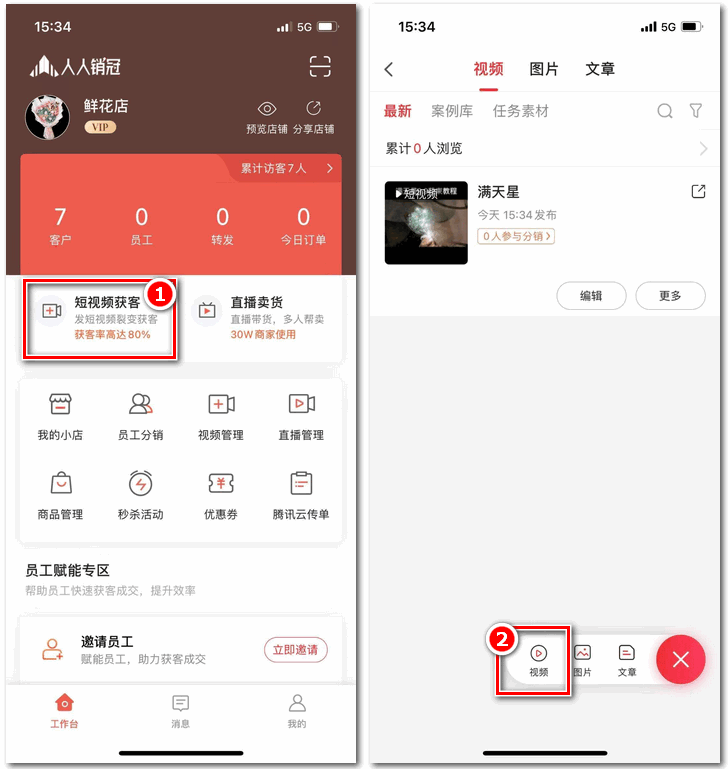
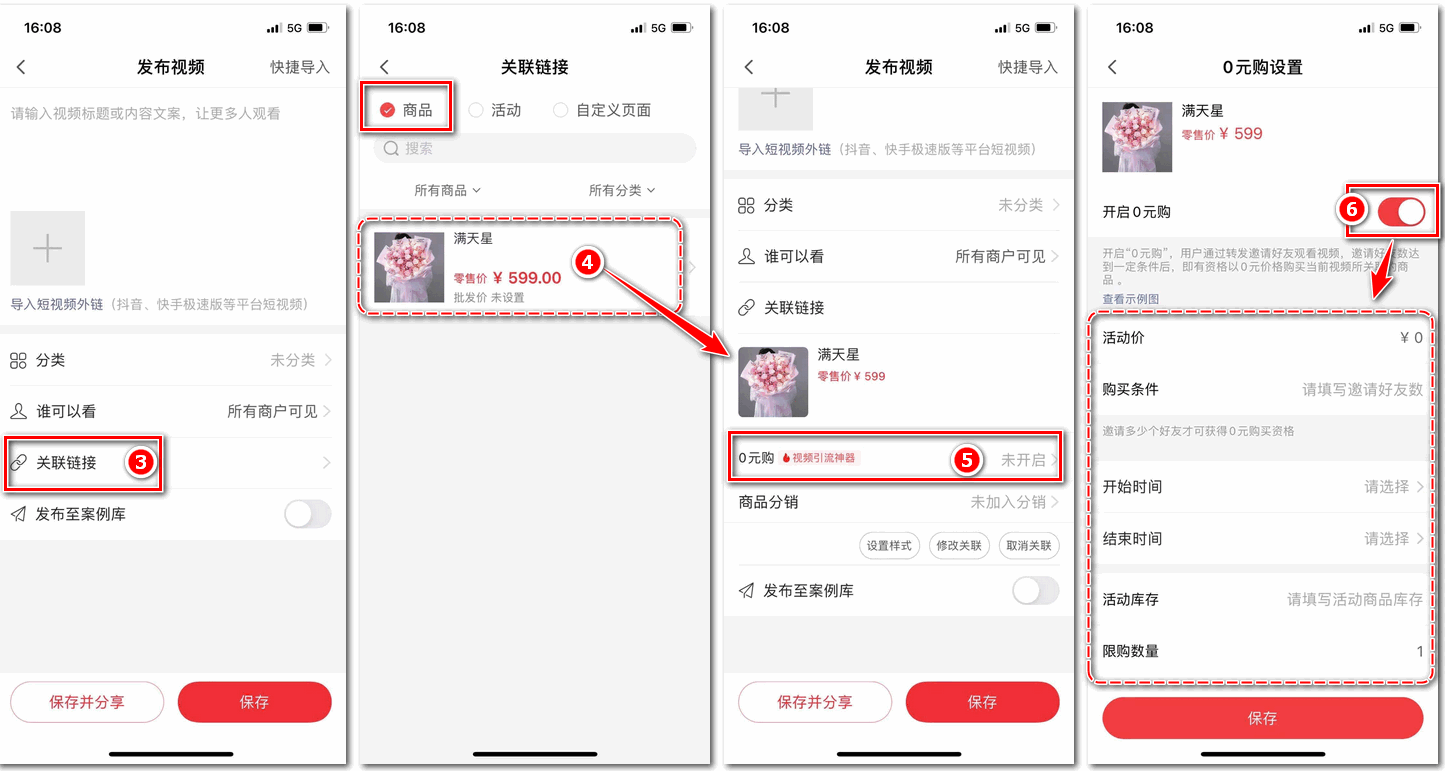
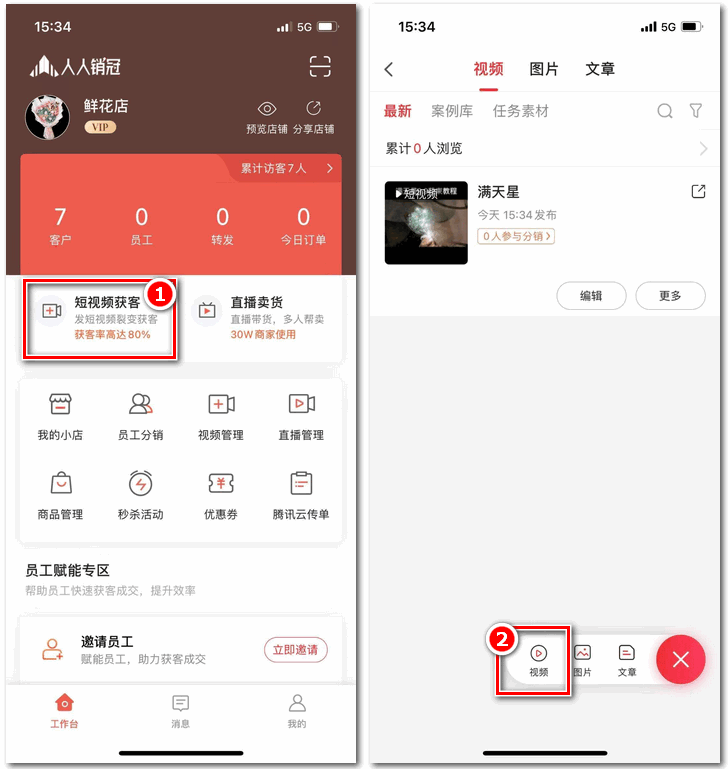
登录人人销冠APP->【工作台】->【短视频获客】->【+发布】->【视频】

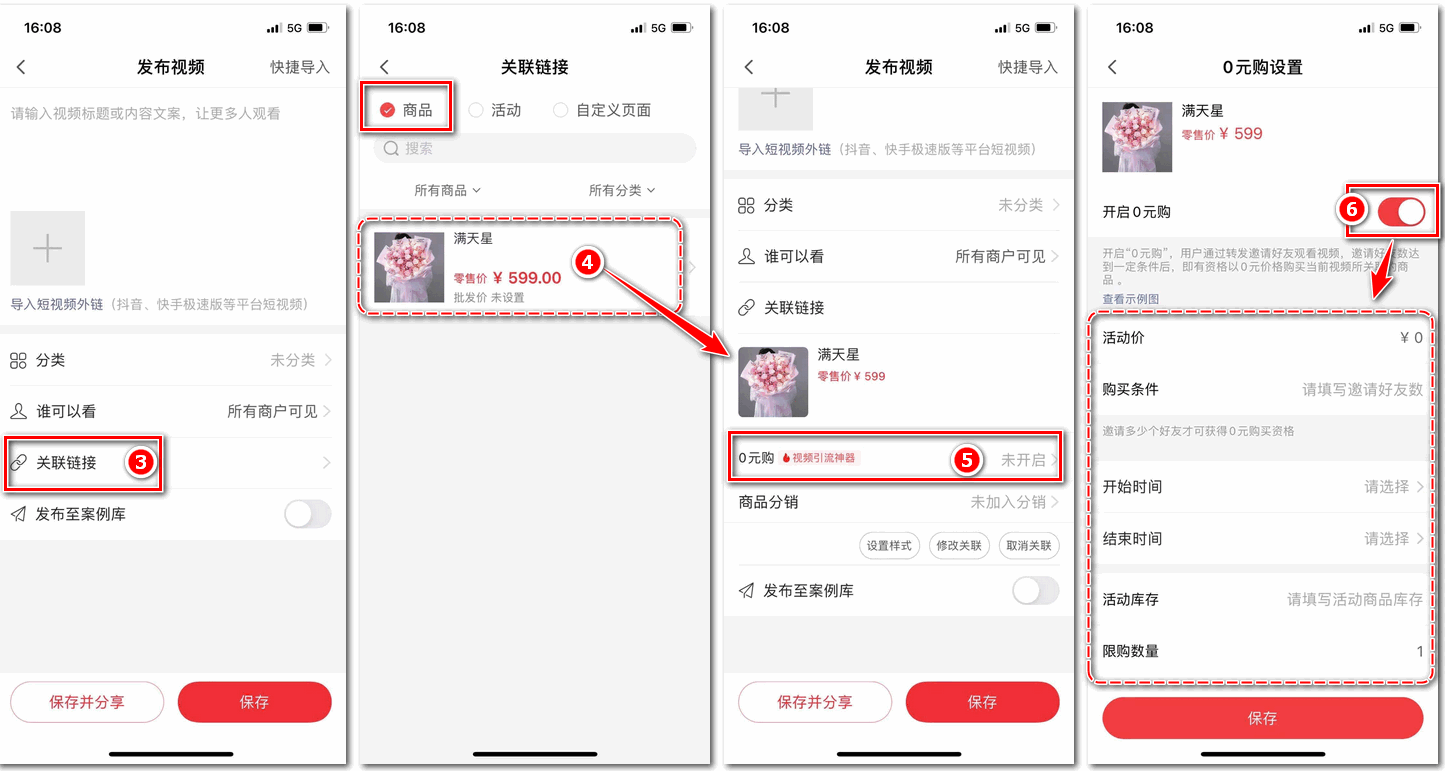
进入发布视频页面:点击【关联链接】->【商品】->选择需关联的活动商品->点击【0元购】进入设置页面->开启0元购活动,并设置活动内容。

- 活动价当前固定为0,不可修改;
- 购买条件:填写用户需要请多少个好友才可获得0元购买资格;
- 限购数量:每个微信ID在活动期间统一限购数量为1;
- 设置好活动时间、库存后点击【保存】。成功开启视频 0 元购活动。
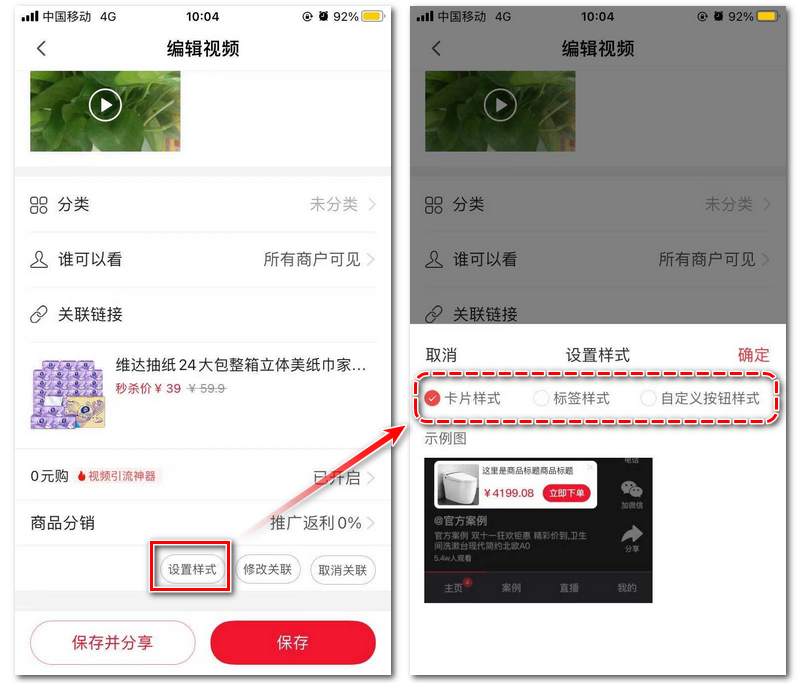
已发布的视频也可设置0元购活动:工作台->点击【视频管理】,点击视频下方【编辑】->【关联链接】即可进入0元购设置页面。
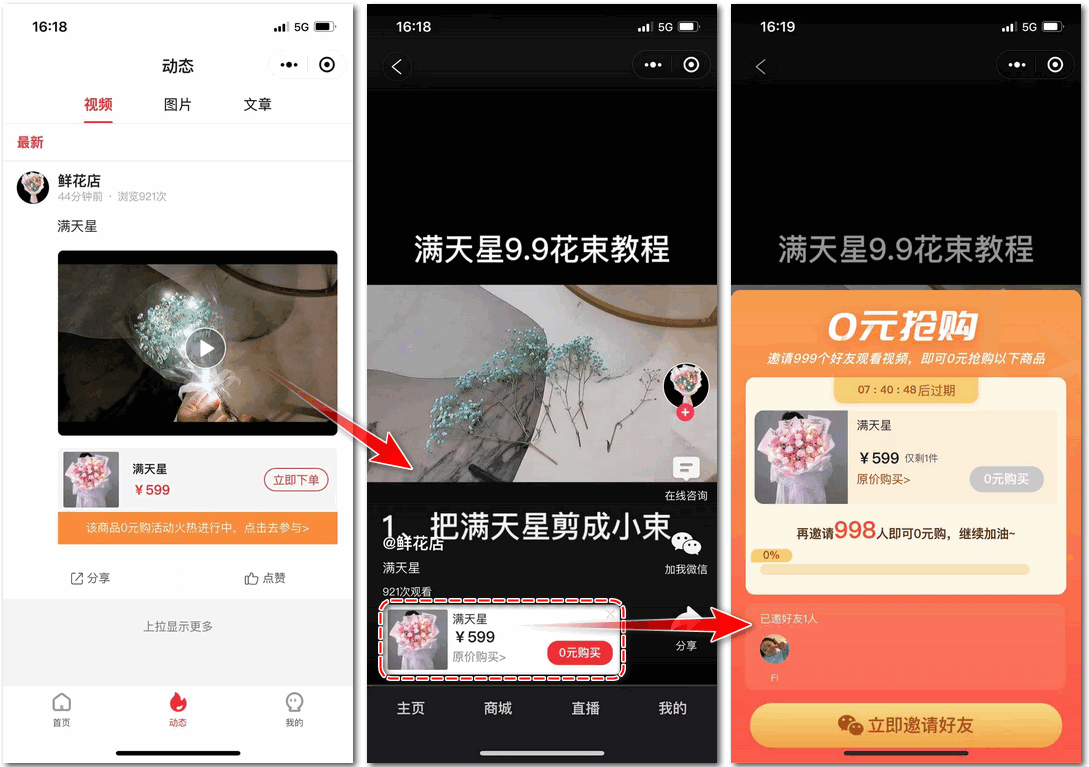
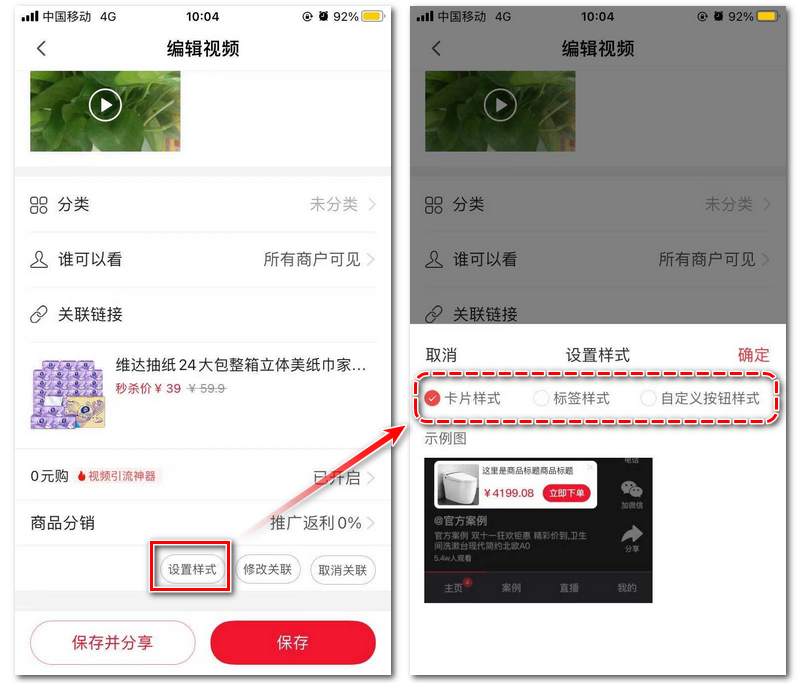
2、微信小程序端活动示例图

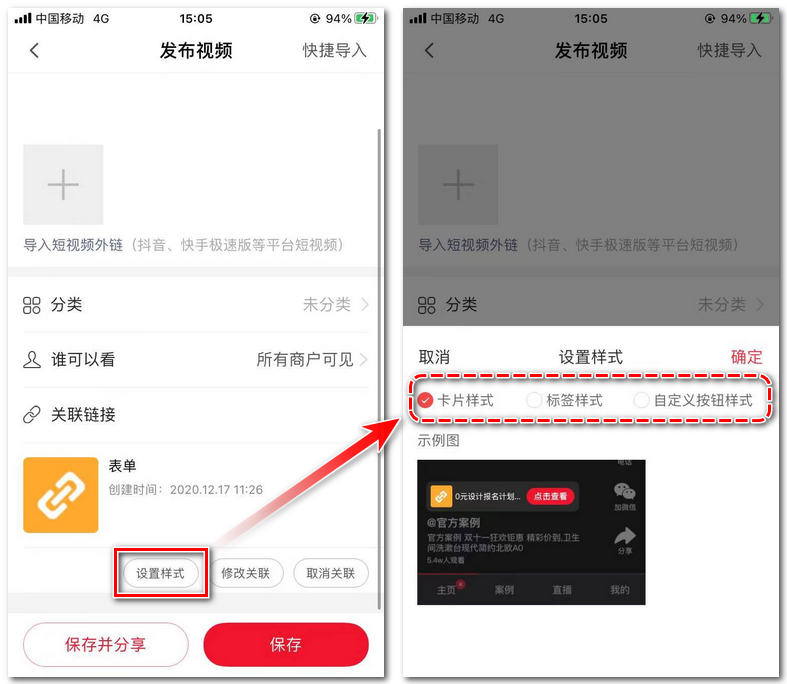
2.2、展示样式可修改:「卡片样式」、「标签样式」、「自定义按钮样式」3种样式可选择

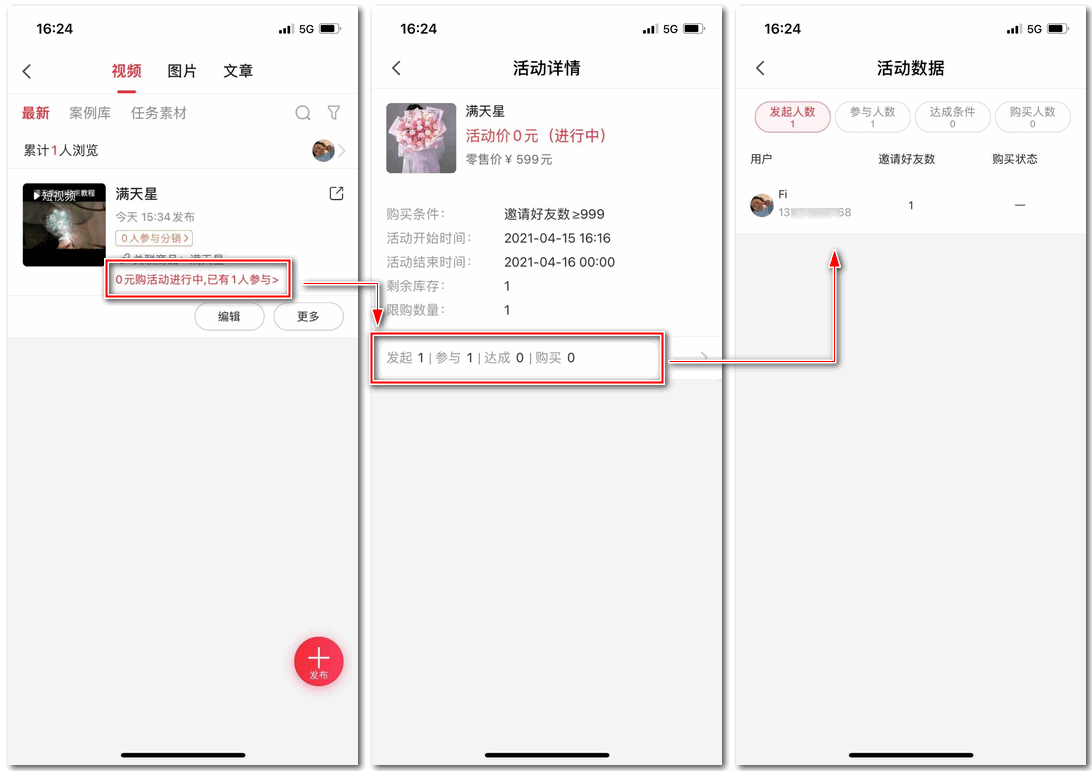
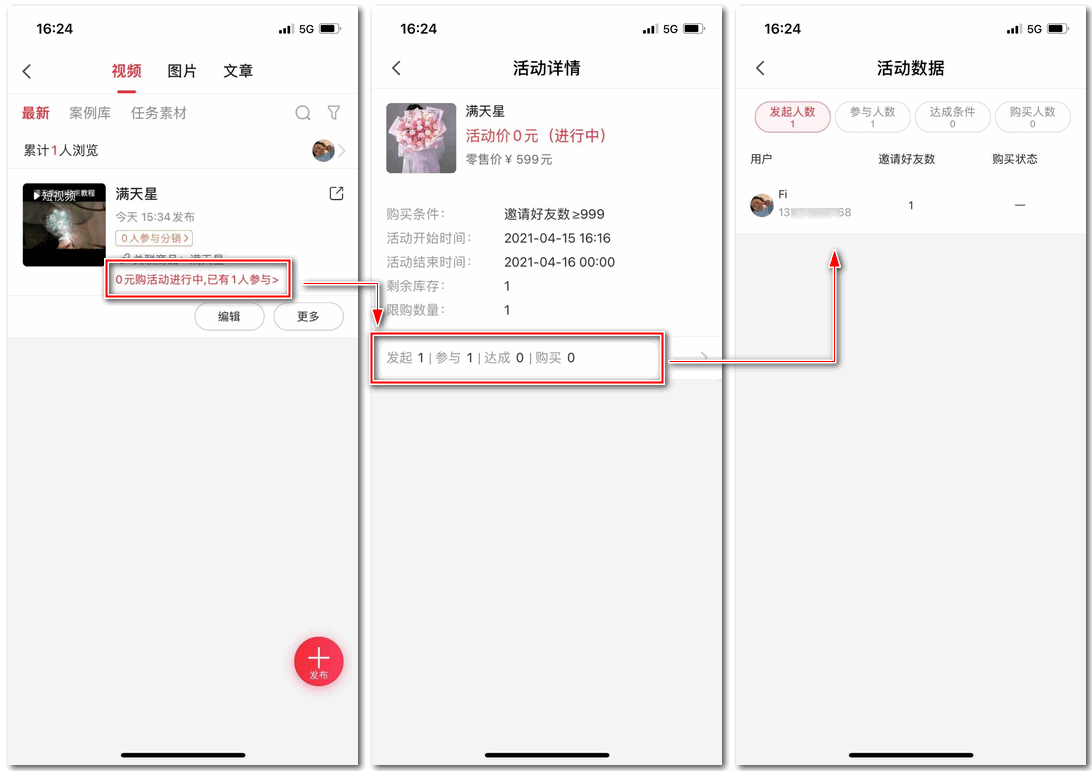
3、查看活动详情&数据
人人销冠APP->【工作台】->【视频管理】->【视频】选择开启 0 元购的视频,点击活动信息可查看活动详情和活动数据。可查看对应的活动发起人数、参与人数、达成条件、以及购买人数。
达到条件的购买用户以 0 元提交订单,商家可对已下单的用户进行发货。

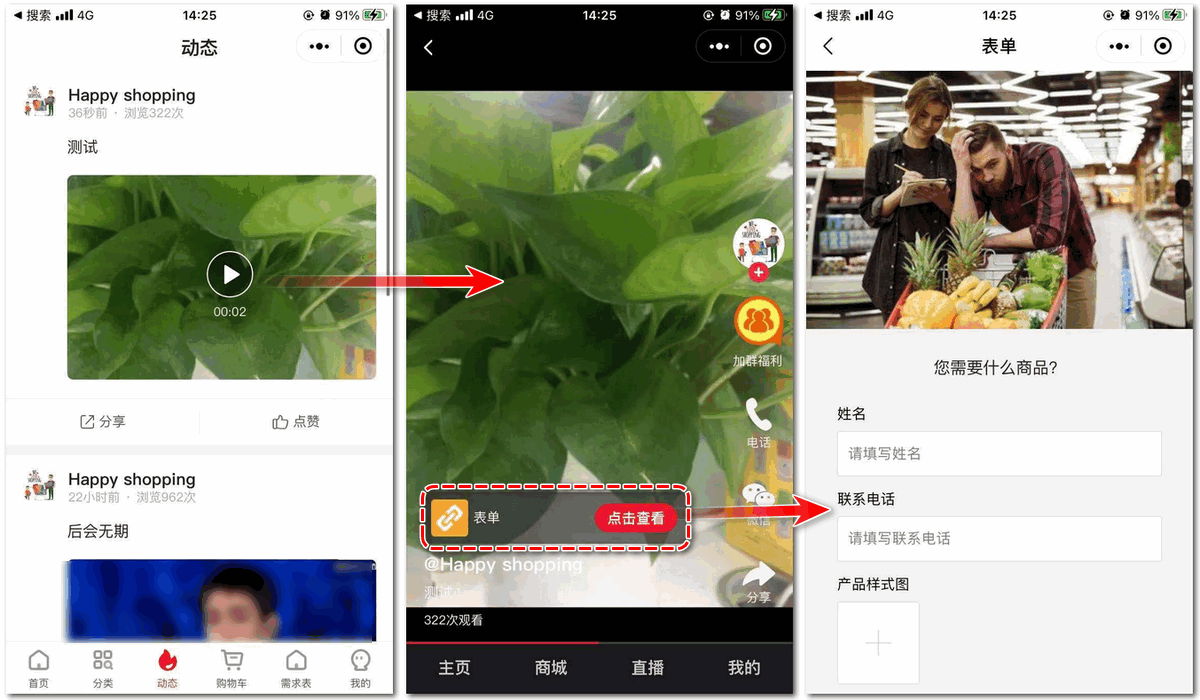
二、短视频关联自定义小程序页面
支持视频可关联自定义小程序链接,并支持关联链接切换不同展示样式。
自定义小程序链接类型:优惠券、商城主页、商品页、DIY 活动页、0 元设计页、报名页等自定义小程序页。企业可根据自身设计跳转落地页,视频流量引导转化。
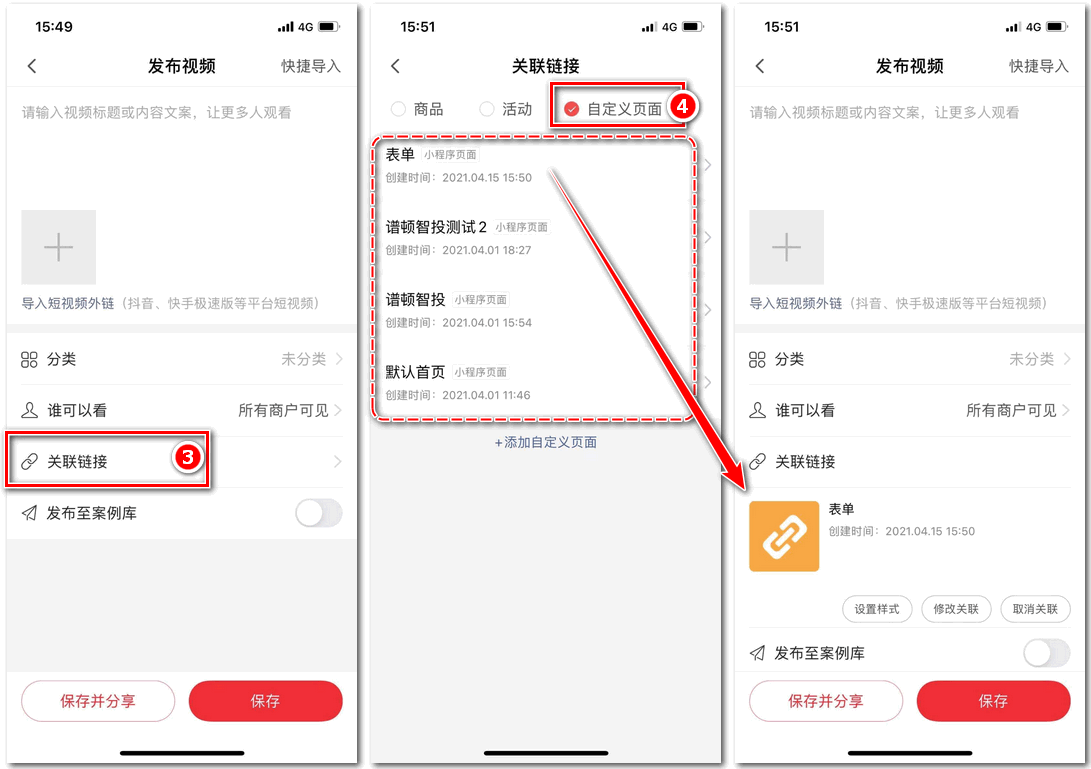
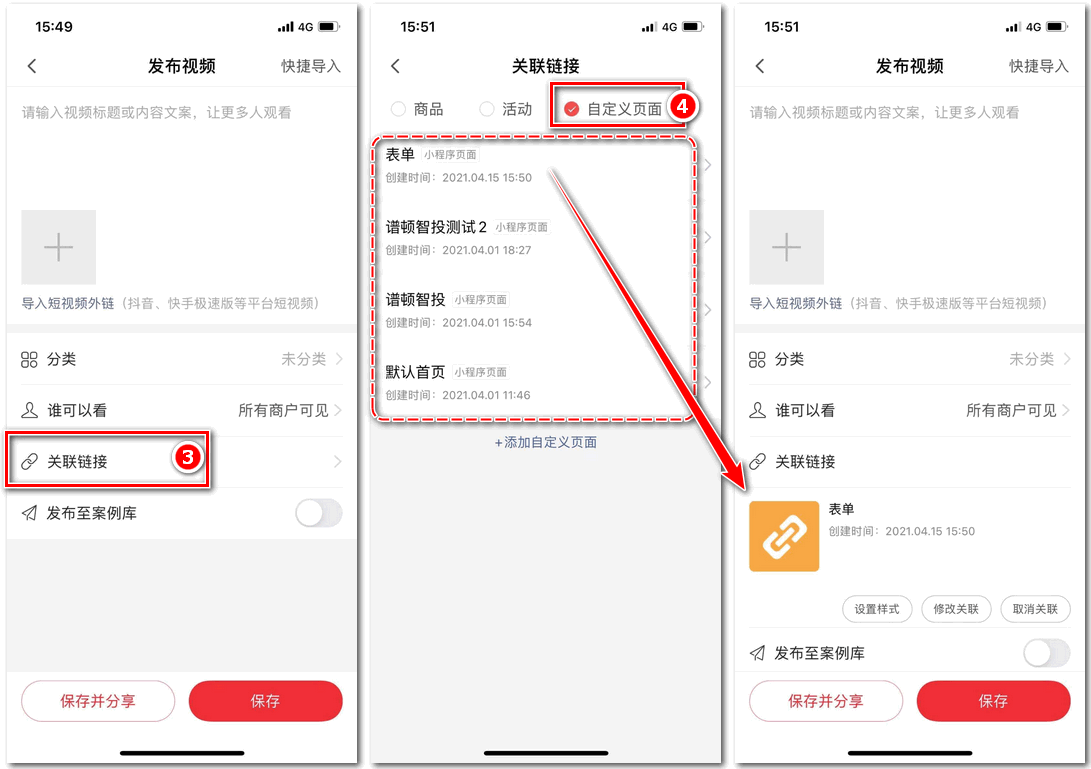
1、操作流程:登录人人销冠APP->【工作台】->【短视频获客】->点击右下角【+发布】->选择【视频】

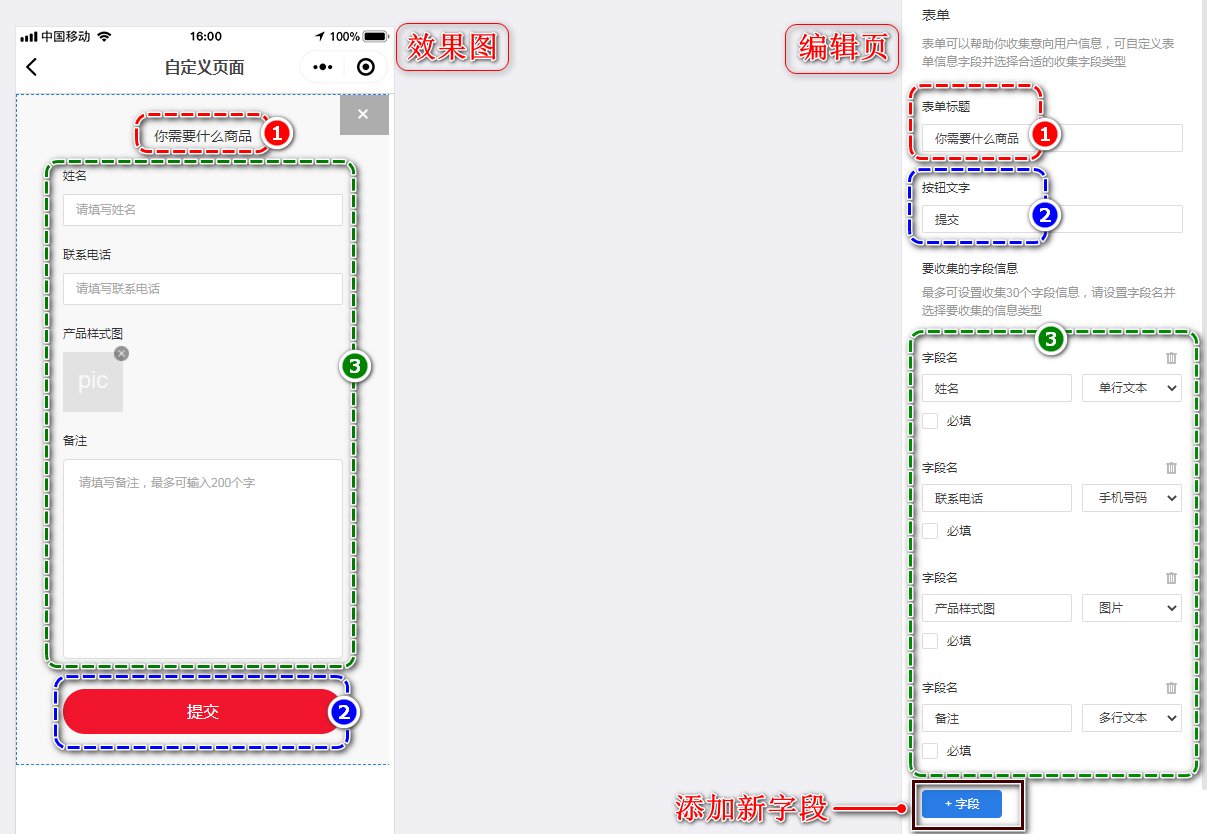
点击【关联链接】->选择【自定义页面】->选择需关联的自定义页面。(如需创建/编辑自定义页面,请使用电脑登录人人销冠商户后台https://rrxgs.youake.cn->店铺小程序装修->自定义页面->添加/编辑自定义页面。暂不支持 APP 发布自定义页面)

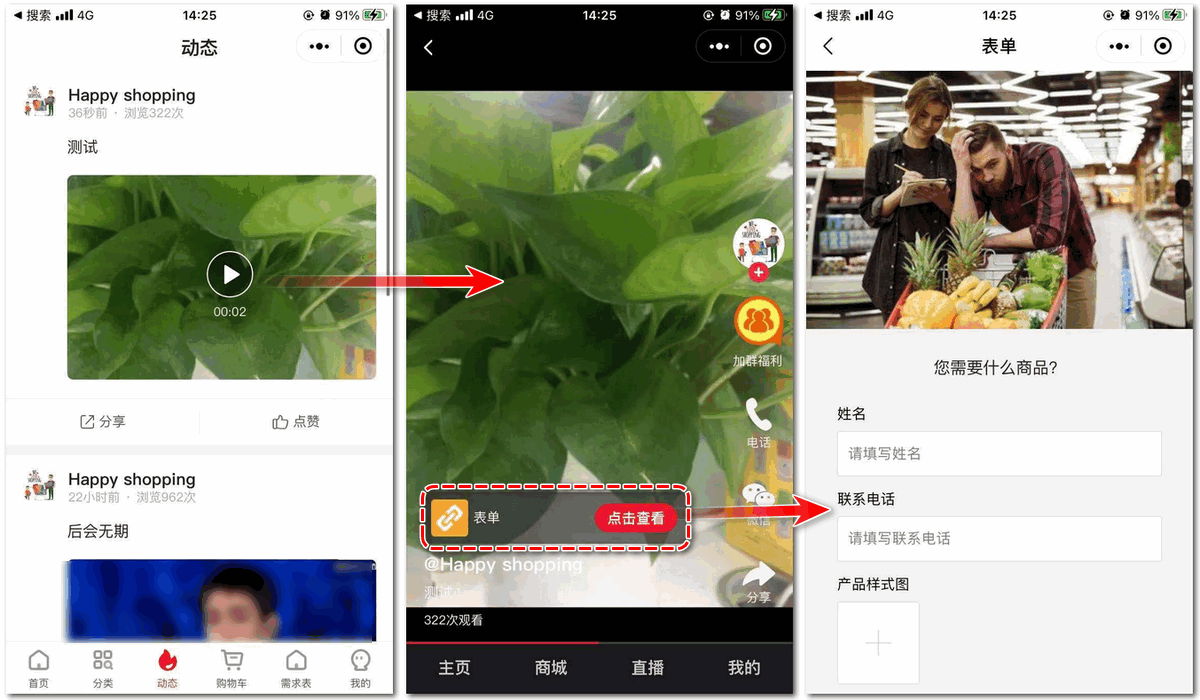
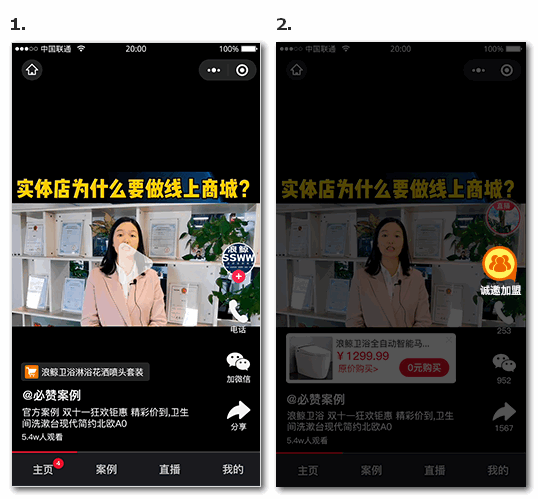
2、小程序端展示效果

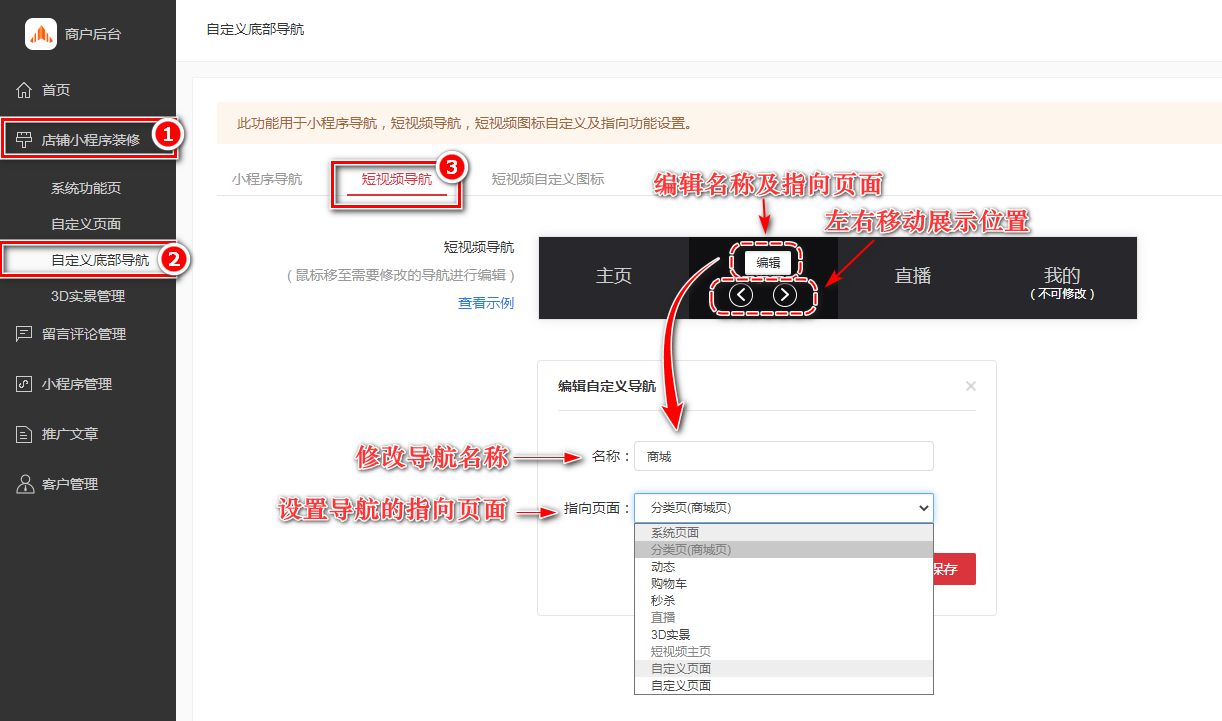
三、修改视频主页的底部导航
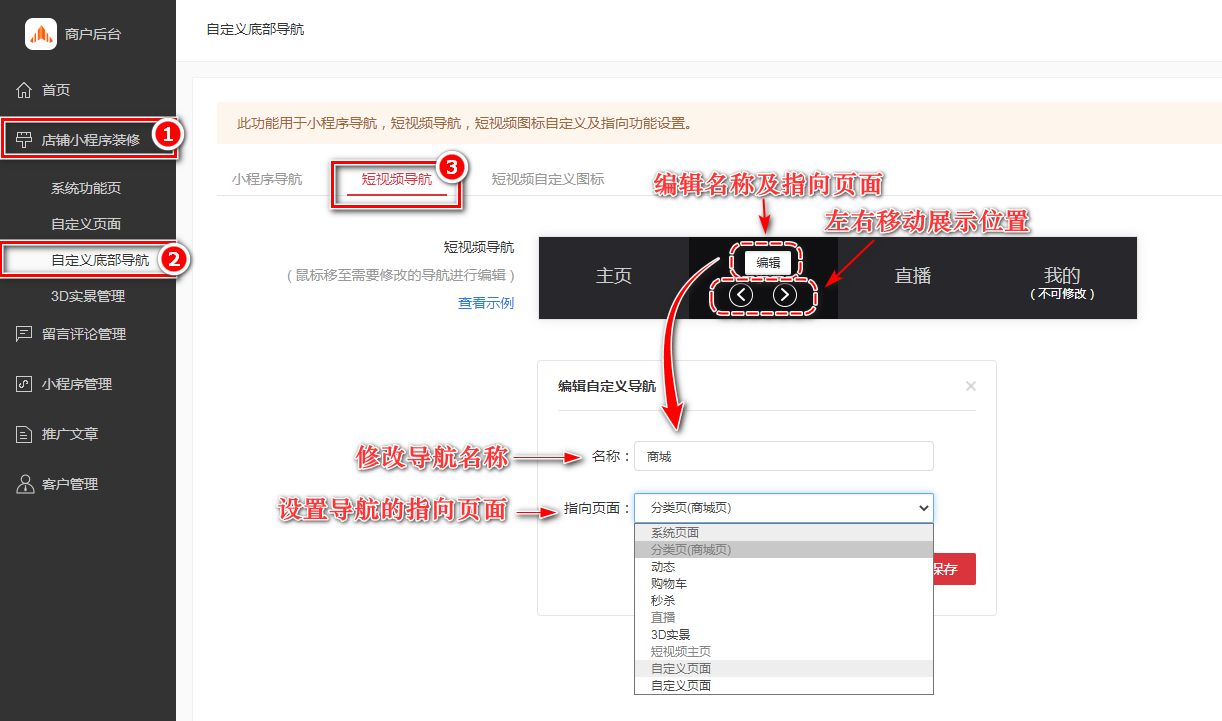
1、修改视频主页底部导航:登录人人销冠商户后台->店铺小程序装修->自定义底部导航->短视频导航,即可编辑/修改视频主页底部导航展示内容。

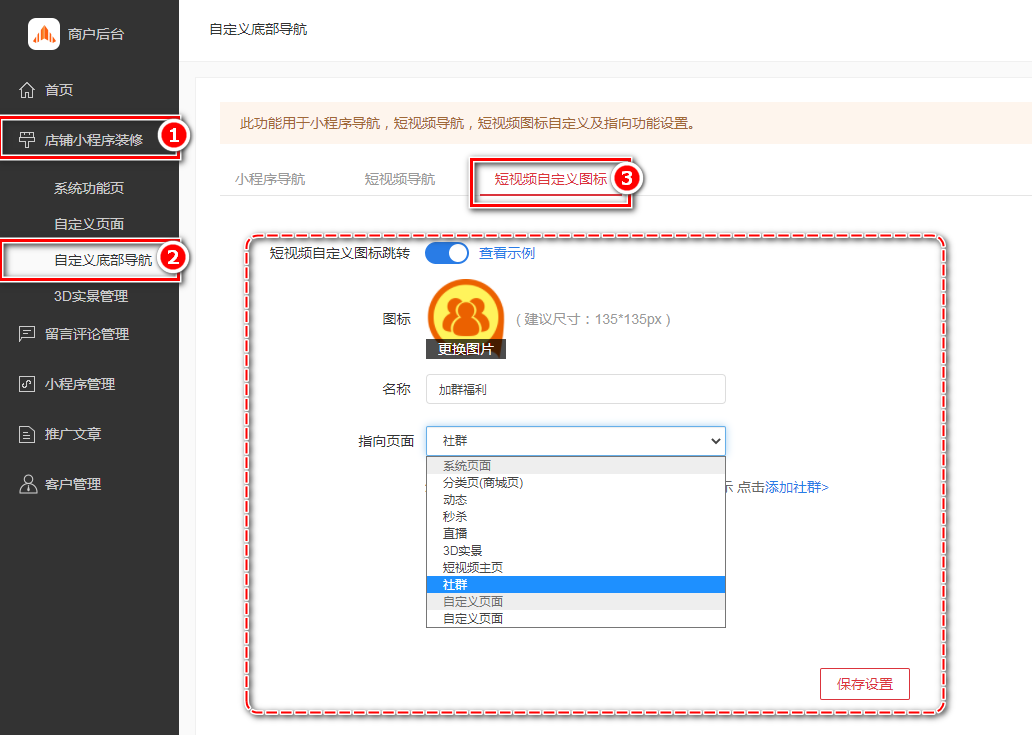
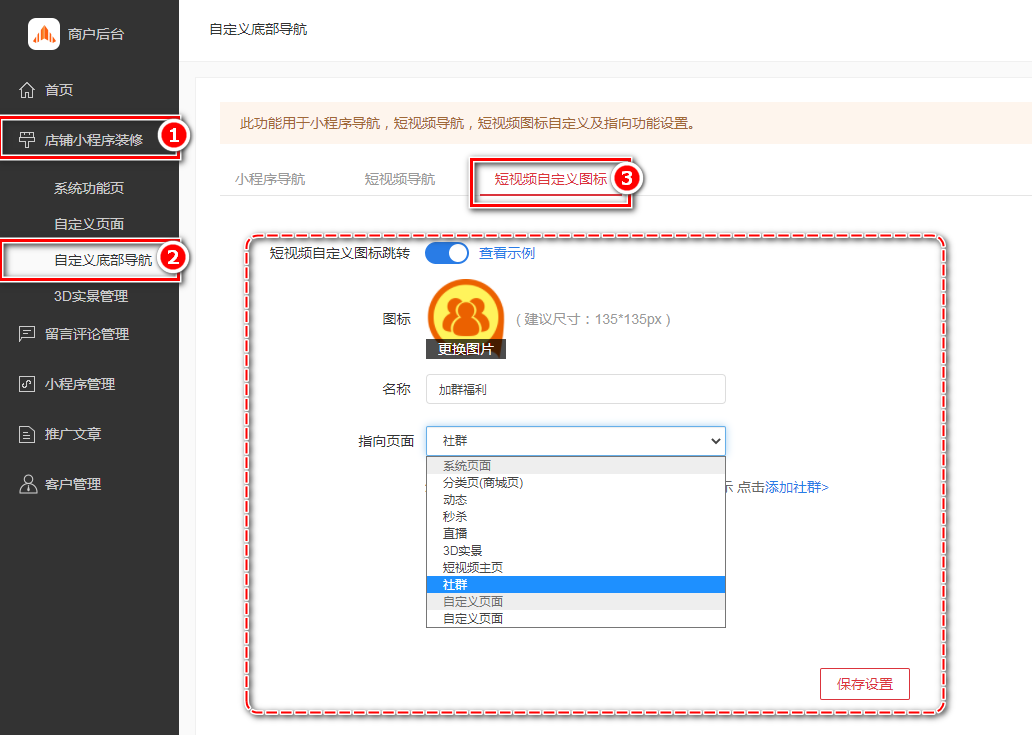
2、短视频右侧按钮自定义跳转:店铺小程序装修->自定义底部导航->短视频自定义图标,即可设置短视频页面右侧按钮指向内容。图标、名称以及指向内容均可设置

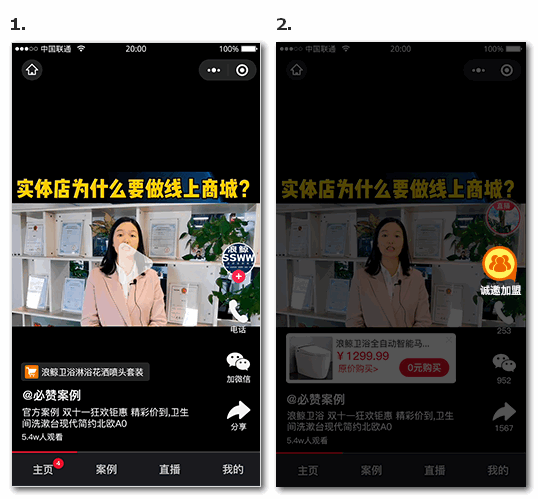
示例图展示:

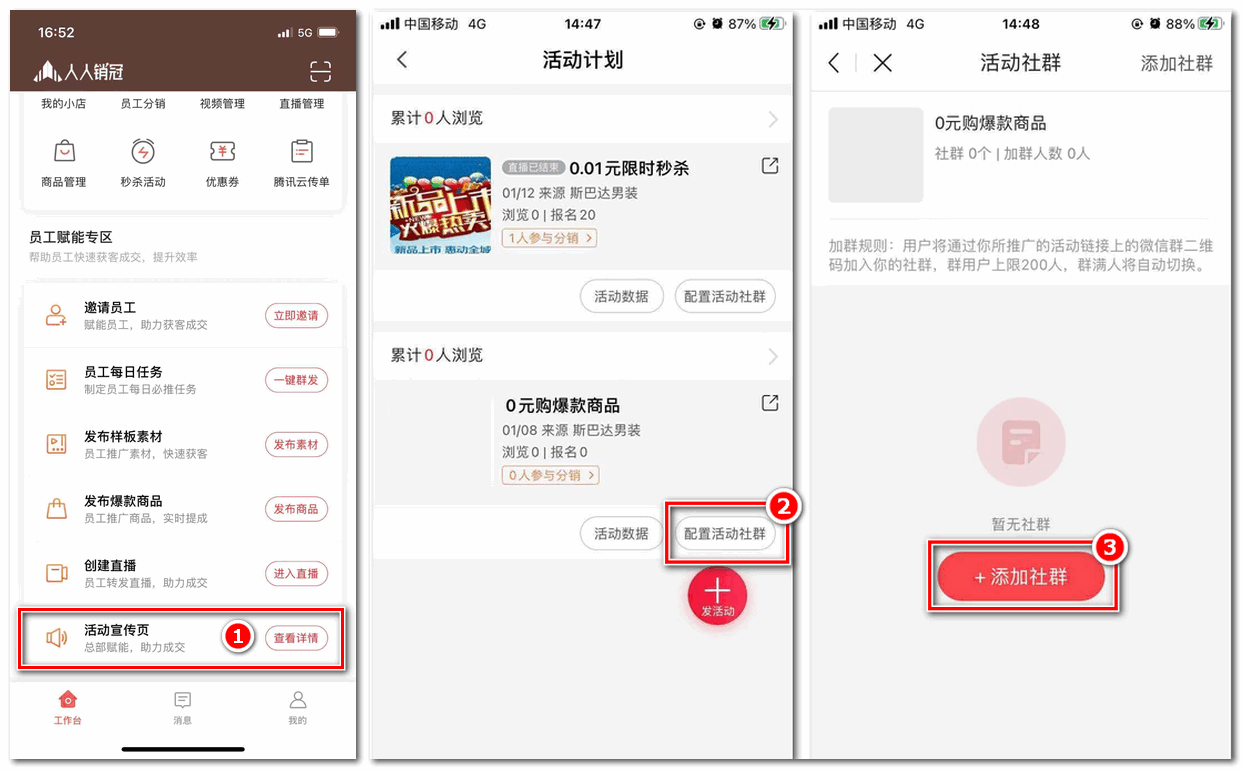
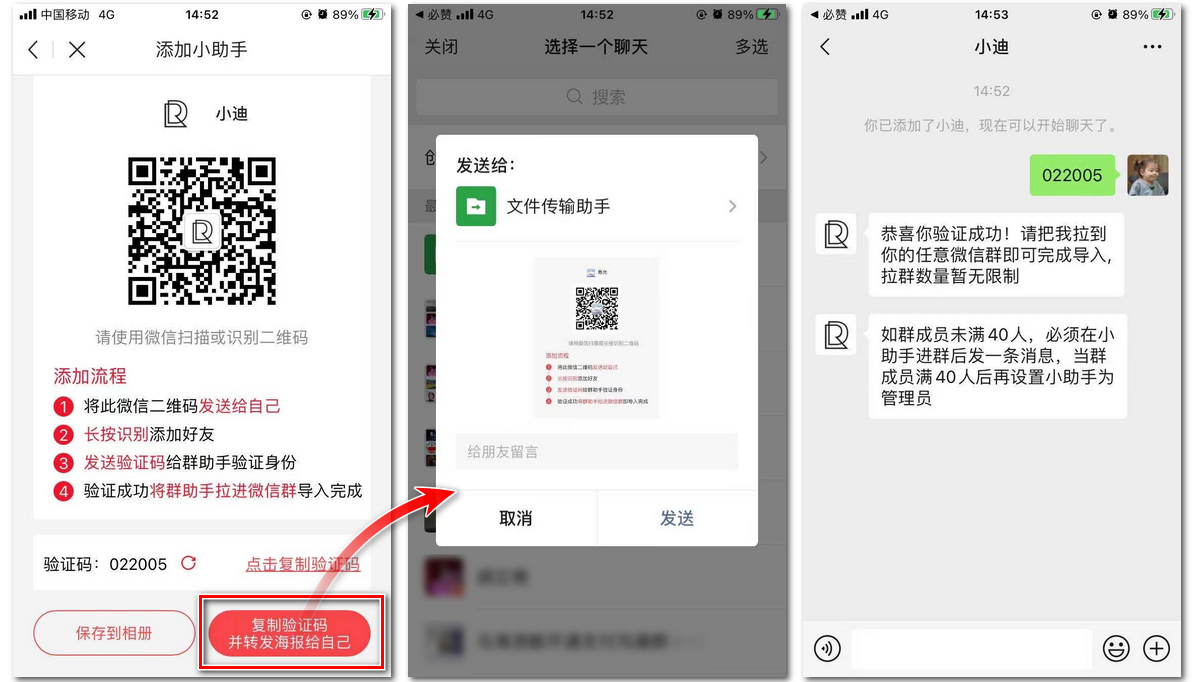
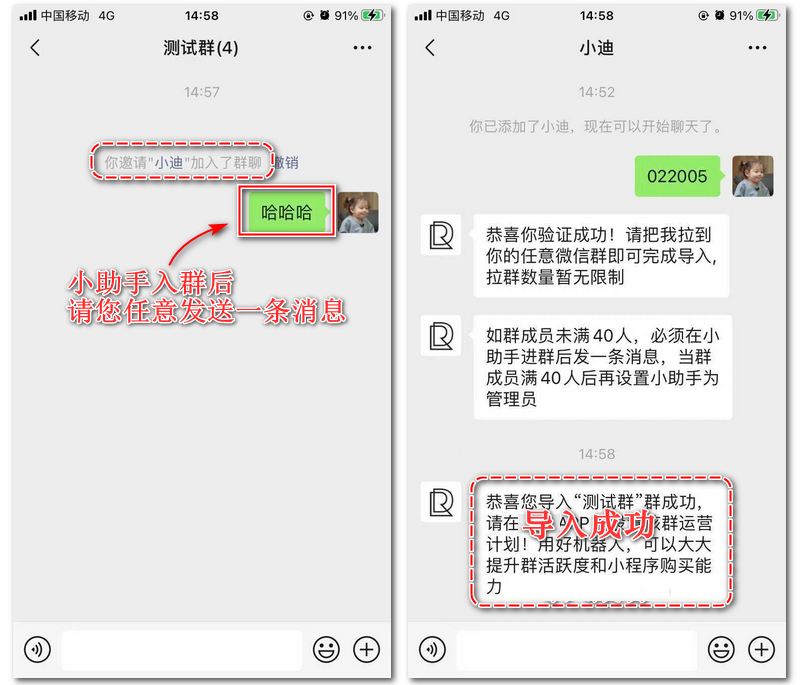
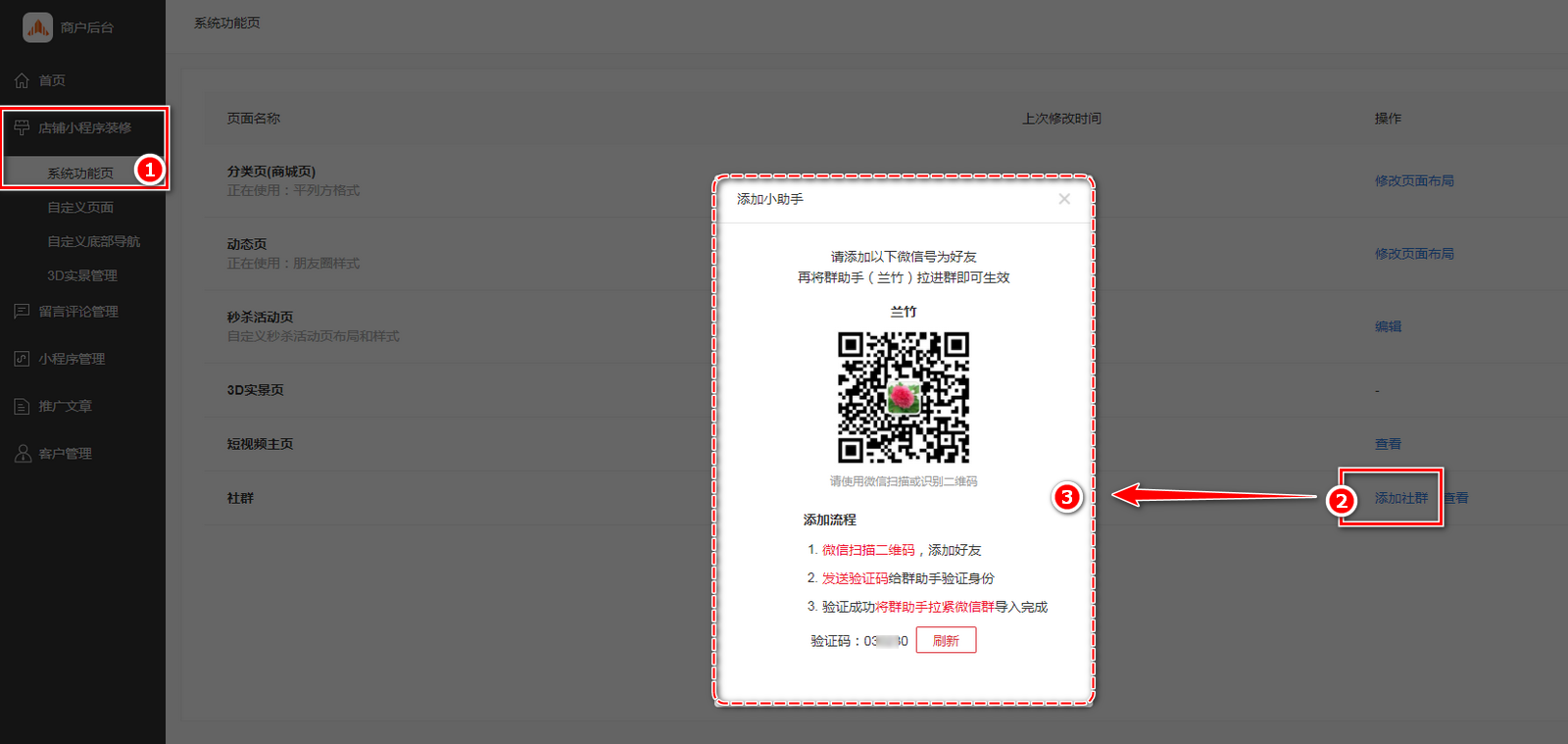
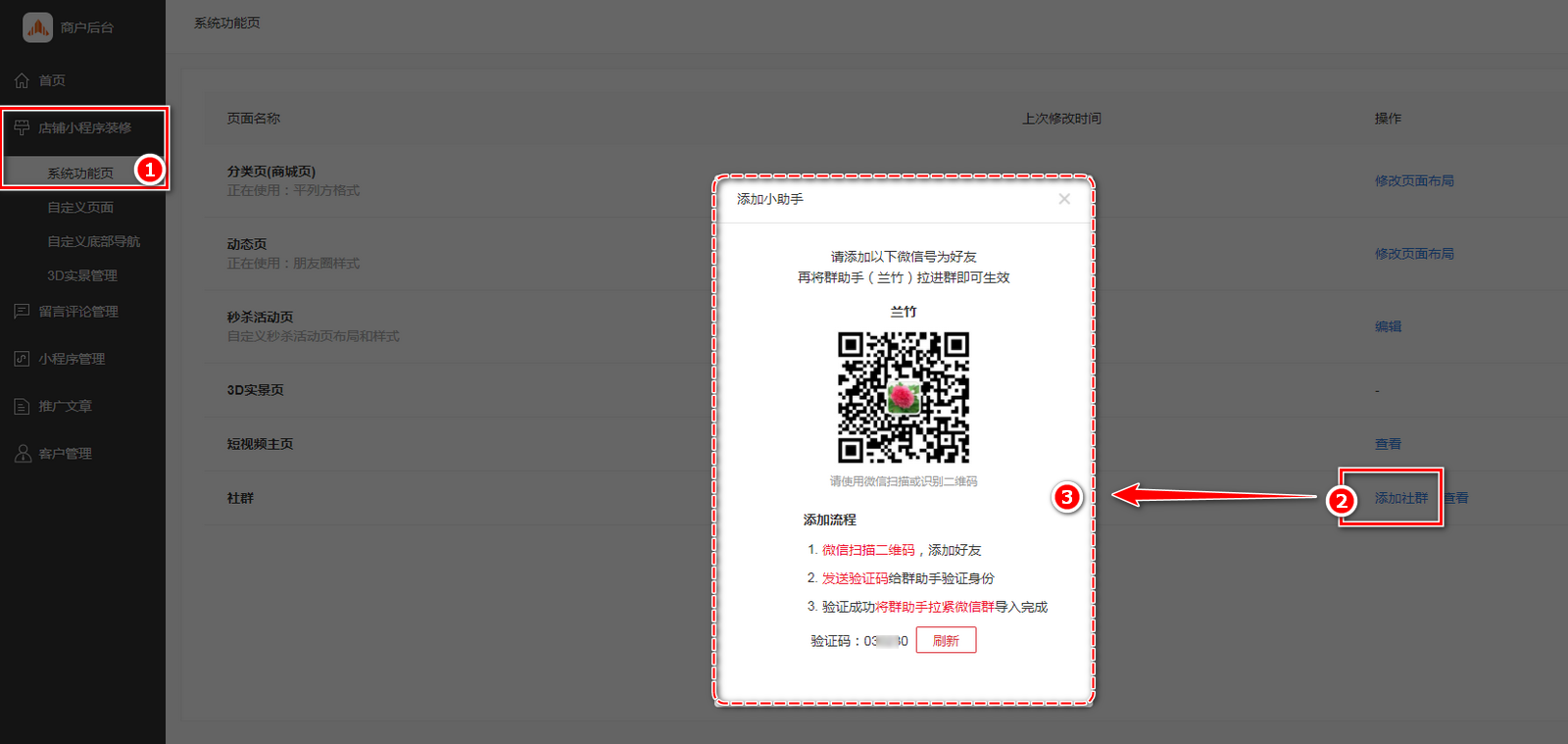
3、小程序端添加社群入口仅会在添加社群后展示,若还没添加社群,可在店铺小程序装修->系统功能页->社群->添加社群,按照页面提示进行操作。

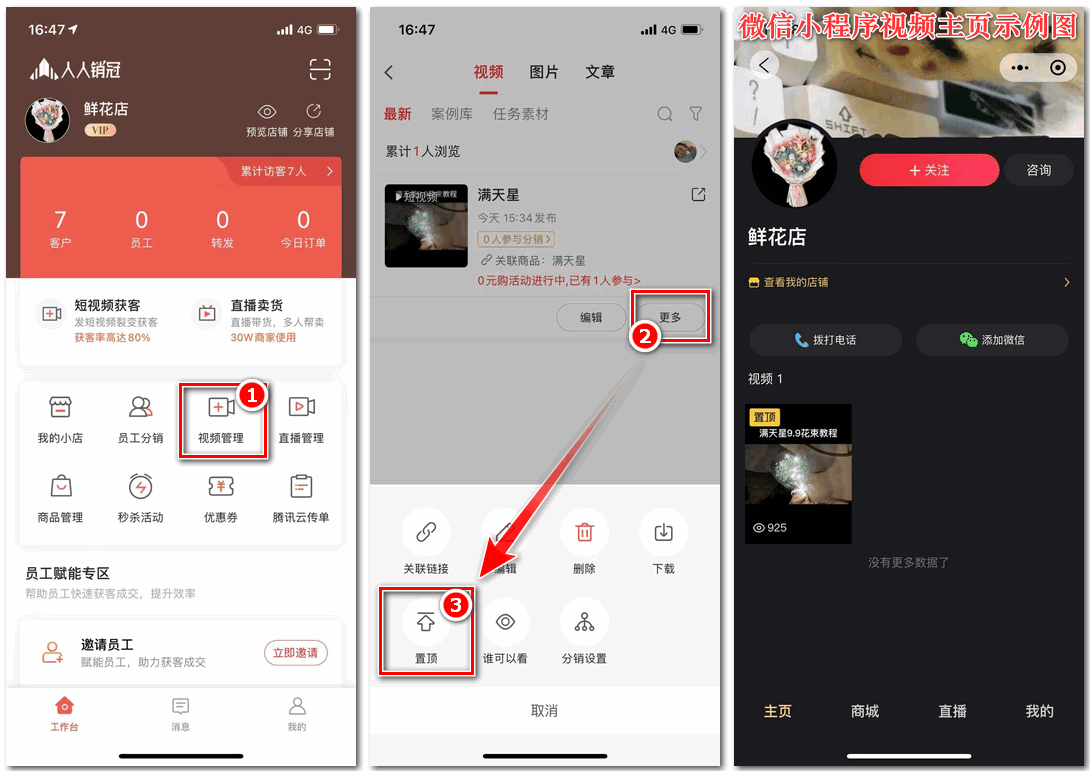
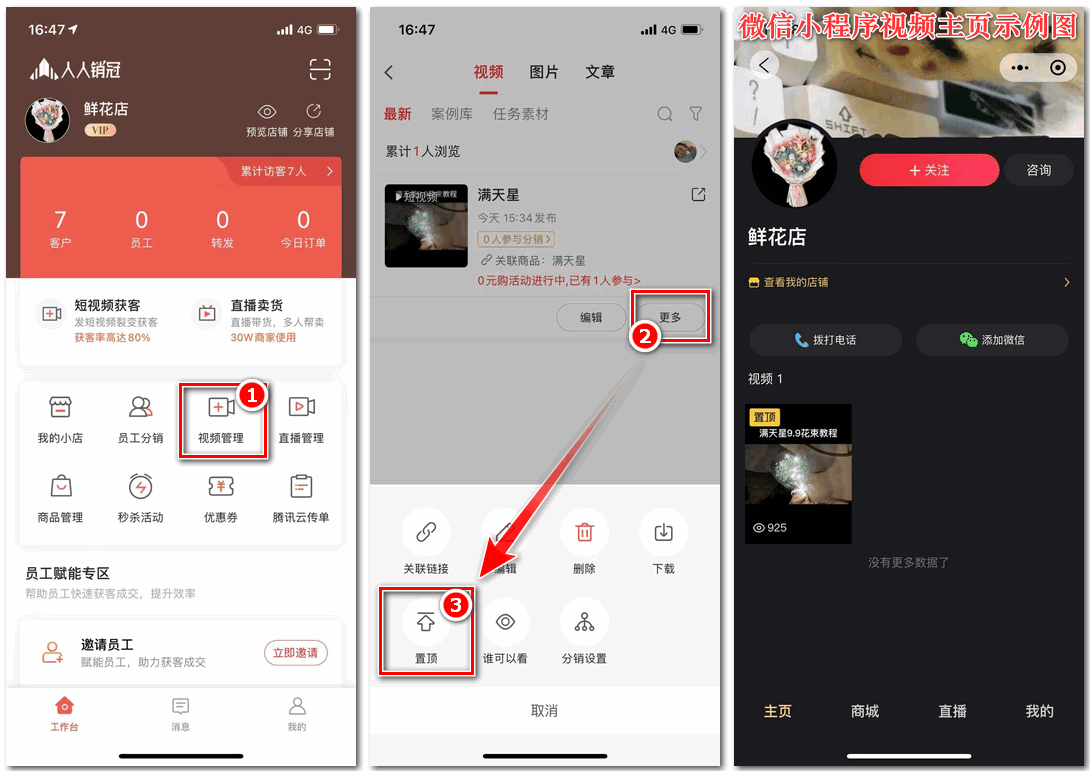
四、视频主页短视频置顶
操作流程:进入 人人销冠APP->工作台->视频管理->选择想要置顶的视频->更多->置顶,即可将该视频置顶在视频主页。